スマートフォン向けサイトの確認に便利な Chrome 拡張機能 Ripple Emulator
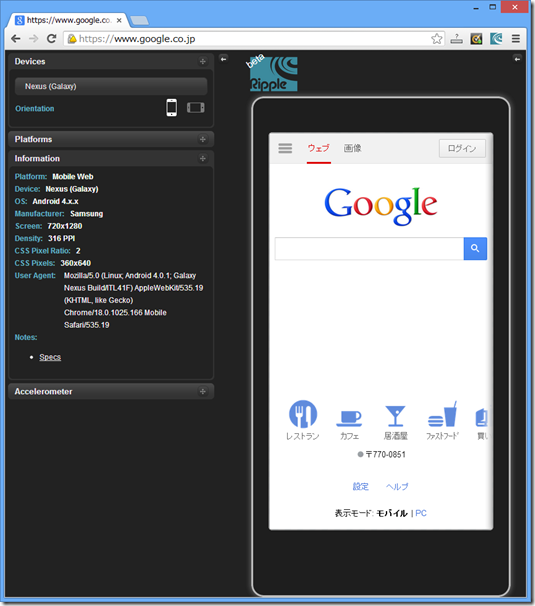
2013年5月13日iPhone や Andoroid のスマートフォンの画面確認に便利なのが Ripple エミュレーター(現在は、Apache Ripple として開発中)です。Chrome の拡張機能ですが、下の図のように機種を選択すると機種の枠が表示されるし、ボタン一つで縦横も変更できるので、画面デザインの調整にはとても便利です。ただし、便利に使うためには、下の方に記載しましたが、インストールに注意が必要です。
WEB サービスの作成では、スマートフォンへの対応は大きな課題ですが、iPhone, iPad, Andoroido 等いろいろな機種があり、それに画面サイズも多く縦にでも横でも使えるので対応は結構大変です。今まで Andoroid での表示の確認には、Android SDK のエミュレターを使っていましたが、相当に重いソフトです。自分の場合 Andoroid アプリを作るわけではなく、画面の表示の確認ができればいいだけなので、適当なエミュレータを探していました。
Ripple エミュレーターが対応している機種は、iPhone 3G/3Gs, iPhone 4/4s, iPad, iPad 3, Nexus (Galaxy), Nexus 4, Nexus 7 (Tablet), Nexus One, Nexus S 等でとりあえず一通りの確認ができます。また、機能面では Geo Location や Cordova / PhoneGap にも対応しています。
インストールに注意!
Ripple エミュレーターについては、Gihyo.jp や KLOG でも紹介されていますが、普通に Chrome ウェブストアからインストールすると、KLOG に書いてあるように、Googleを表示してみても、モバイル用の画面が表示されません。
それではかなり不便なので、どうしたらいいかというと、HTML5 WebWorks のページから Ripple Emulator をダウンロードして、手動でインストールすればいいということです。そうやってインストールすると、Google を表示したら、上の図のようにモバイル用の画面がちゃんと表示されるようになります。
なぜこういうことになるかというと、Chrome ウェブストアで配布されている Ripple エミュレーターでは、機種を設定しても User Agent が Chrome のまま変更されないためです。その理由は Google のマニフェストにある偽装の禁止のためだ(詳細 英文)ということです。
Ripple Emulator は、現在は、Apache のインキュベーションとして開発されており将来性のあるソフトウェアです。HTML5 WebWorks のページからダウンロードしたものだと、機種を設定するだけで画面サイズ等が設定でき、モバイルの画面の確認が便利なので、是非、使ってみてください。
最後に Chrome の拡張機能の手動でのインストールについてメモしておきます。
手動インストールのためには、拡張機能の設定画面を表示させます。その操作としては、以下のどちらかでできます。
- 1. アドレスバーに、chrome://extensions/ と入力して Enter キーを押す。
- 2. 左上の Chrome 設定ボタンを押して、「設定(S)」を選択して、設定の画面を表示して、右メニューにある「拡張機能」を選択する。
拡張機能の設定画面になったら、その画面にダウンロードしたファイルをドラッグ&ドロップします。
以下のようなダイアログが表示されるので、「追加」ボタンをクリックします。